A custom gradient color maker is an essential tool for web designers and developers that simplifies the process of creating smooth and attractive gradient backgrounds using pure CSS
CSS Gradient Generator
What is a CSS Gradient Generator?
A custom gradient color maker is an essential tool for web designers and developers that simplifies the process of creating smooth and attractive gradient backgrounds using pure CSS. Instead of manually writing complex gradient code, this tool allows users to visually select colors, linear gradient, set gradient directions, and generate clean CSS instantly.
Why Use Our Online CSS gradient tool?
- Time-Saving & Efficient – No need to manually write CSS gradient code; simply pick colors and generate code in seconds.
- User-Friendly Interface – The tool provides a simple and intuitive interface for both beginners and experienced developers.
- Live Preview – Instantly see how your gradient will look before applying it to your website.
- Custom Direction Control – Choose from predefined gradient directions (left to right, top to bottom, etc.) or enter a custom degree value.
- One-Click Copy – The generated CSS gradient code can be copied with a single click, making integration seamless.
- Free & Open-Source – This tool is completely free to use, and you can copy the code to use in your own projects without any restrictions.
How to Use the CSS Gradient Generator?
Using this tool is super easy! Follow the steps below:
Step 1: Select Colors
- Click on the color pickers to choose multiple colors for your gradient.
- You can add more colors by clicking the “+ Add Color” button.
- If you want to remove any color, simply click the ❌ button next to it.
Step 2: Choose Gradient Direction
- Select a predefined direction like Left to Right, Top to Bottom, Right to Left, etc.
- If you need a custom angle, select “Custom Degree” and enter a degree value (0-360°).
Step 3: Generate the Gradient
- Click the “Generate Gradient” button to create the gradient preview.
- The preview box will instantly update with your selected gradient.
Step 4: Copy the CSS Code
- The generated CSS gradient code will appear in the text box below the preview.
- Click the “Copy CSS” button to copy the code to your clipboard.
- Paste this code into your website’s CSS file to apply the gradient.
Free CSS Gradient Generator Code
This is the full HTML, CSS, and JavaScript code for the CSS Gradient Generator Tool. You can copy and use it in your projects absolutely free!
CSS Gradient Generator Complete Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Gradient Generator</title>
<style>
.card {
background: white;
padding: 20px;
border-radius: 12px;
box-shadow: 0px 5px 15px rgba(0, 0, 0, 0.1);
width: 400px;
text-align: center;
transition: 0.3s;
}
.card:hover {
box-shadow: 0px 10px 25px rgba(0, 0, 0, 0.2);
}
h2 {
color: #333;
margin-bottom: 10px;
}
.colors {
display: flex;
flex-wrap: wrap;
justify-content: center;
margin-bottom: 10px;
}
.color-box {
display: flex;
align-items: center;
position: relative;
margin: 5px;
animation: fadeIn 0.3s;
}
@keyframes fadeIn {
from { opacity: 0; transform: scale(0.9); }
to { opacity: 1; transform: scale(1); }
}
input[type="color"] {
width: 40px;
height: 40px;
border: none;
cursor: pointer;
transition: 0.3s;
}
.remove-btn {
position: absolute;
top: -15px;
right: -15px;
background: none;
color: Black;
border: none;
font-size: 20px;
cursor: pointer;
padding: 2px 5px;
border-radius: 50%;
transition: 0.3s;
}
.remove-btn:hover {
background: darkred;
}
button {
width: 100%;
padding: 10px;
margin: 5px 0;
font-size: 16px;
border: none;
cursor: pointer;
font-weight: bold;
transition: 0.3s;
border-radius: 5px;
}
.add-btn { background: #007bff; color: white; }
.add-btn:hover { background: #0056b3; }
.generate-btn { background: #28a745; color: white; }
.generate-btn:hover { background: #218838; }
.copy-btn { background: #dc3545; color: white; }
.copy-btn:hover { background: #b02a37; }
.copy-btn:active {
background: #b02a37;
transform: scale(0.98);
}
select, input[type="number"] {
width: 100%;
padding: 10px;
font-size: 16px;
margin-bottom: 10px;
border-radius: 5px;
border: 1px solid #ccc;
}
#preview {
height: 100px;
border-radius: 8px;
margin: 10px 0;
border: 1px solid #ddd;
transition: 0.3s ease-in-out;
}
textarea {
width: 100%;
height: 60px;
font-size: 14px;
padding: 5px;
resize: none;
margin-top: 10px;
text-align: center;
border-radius: 5px;
border: 1px solid #ccc;
background: #f8f9fa;
}
</style>
</head>
<body>
<div class="card">
<h2>CSS Gradient Generator</h2>
<div class="colors" id="colorContainer">
<div class="color-box">
<input type="color" class="colorPicker" value="#ff0000">
<button class="remove-btn" onclick="removeColor(this)">X</button>
</div>
<div class="color-box">
<input type="color" class="colorPicker" value="#0000ff">
<button class="remove-btn" onclick="removeColor(this)">X</button>
</div>
</div>
<button class="add-btn" onclick="addColor()">+ Add Color</button>
<label>Gradient Direction:</label>
<select id="direction" onchange="toggleDegreeInput()">
<option value="to right">Left to Right</option>
<option value="to left">Right to Left</option>
<option value="to bottom">Top to Bottom</option>
<option value="to top">Bottom to Top</option>
<option value="custom">Custom Degree</option>
</select>
<input type="number" id="degreeInput" placeholder="Enter Degree (0-360)" min="0" max="360" style="display: none;">
<button class="generate-btn" onclick="generateGradient()">Generate Gradient</button>
<div id="preview"></div>
<textarea id="cssCode" readonly></textarea>
<button class="copy-btn" onclick="copyToClipboard()">Copy CSS</button>
</div>
<script>
function addColor() {
let colorContainer = document.getElementById("colorContainer");
let newColorBox = document.createElement("div");
newColorBox.classList.add("color-box");
newColorBox.innerHTML = `
<input type="color" class="colorPicker" value="#ffffff">
<button class="remove-btn" onclick="removeColor(this)">❌</button>
`;
colorContainer.appendChild(newColorBox);
}
function removeColor(element) {
element.parentElement.style.opacity = "0";
setTimeout(() => element.parentElement.remove(), 300);
}
function toggleDegreeInput() {
document.getElementById("degreeInput").style.display = document.getElementById("direction").value === "custom" ? "block" : "none";
}
function generateGradient() {
let colors = document.querySelectorAll(".colorPicker");
let direction = document.getElementById('direction').value;
let degree = document.getElementById("degreeInput").value;
let gradientDirection = (direction === "custom" && degree) ? degree + "deg" : direction;
let gradient = `linear-gradient(${gradientDirection}, ${[...colors].map(c => c.value).join(", ")})`;
document.getElementById('preview').style.background = gradient;
document.getElementById('cssCode').value = `background: ${gradient};`;
}
function copyToClipboard() {
navigator.clipboard.writeText(document.getElementById("cssCode").value);
alert("CSS Copied!");
}
</script>
</body>
</html>Conclusion
The CSS Gradient Generator is a must-have tool for developers who want to create beautiful, smooth gradients effortlessly. Whether you’re working on a website, a web app, or an HTML template, this tool will save you time and provide high-quality results. Try it today, and enhance your web design with stunning CSS gradients!
Check Others Post’s
Join Pakistan Navy 2025 as Sailor – B-2025(S) Batch Recruitment
Share With FriendsJoin Pakistan Navy 2025 Introduction: The Pakistan Navy invites applications from ambitious and patriotic individuals across the country […]
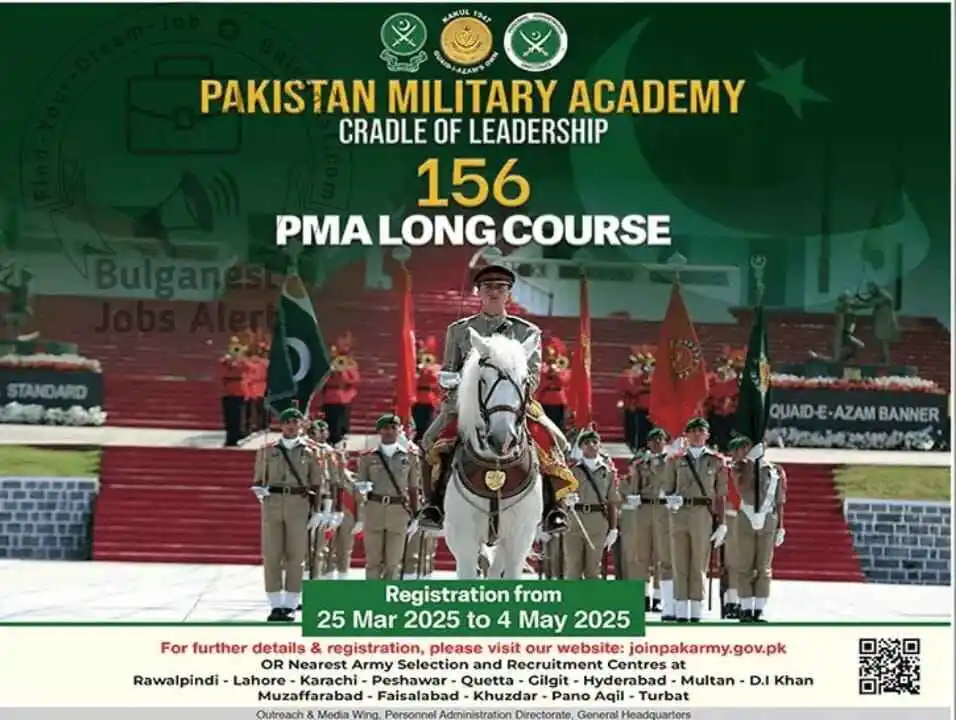
Pakistan Army Second Lieutenant Jobs 2025: PMA Long Course Guide
Share With Friends Are you aspiring to serve as a Second Lieutenant in the Pakistan Army? The Pakistan Army Second […]
Join Pakistan Army Mujahid Force Jobs 2025 – Apply Now
Share With FriendsOverview Are you passionate about serving your country? Do you dream of wearing the uniform of honor and […]